Your website’s user experience can be greatly improved by using an interactive map, particularly if you need to display several locations. Embedding a map can be a useful tool for exhibiting your business branches, emphasizing locations of interest, or giving instructions for events. The finest aspect? An API key is not required to accomplish this. This is the method.
Why Not Use an API Key to Embed a Map?
It can occasionally be difficult to use an API key, particularly for people who are unfamiliar with the technical facets of web development. Without requiring an API key, you can include a map and streamline the process while averting possible problems with key management and usage limitations.
A Comprehensive Guide for Including a Map
Step 1: Select a Mapping Provider
We’ll be using Google My Maps, a free tool that lets you make personalized maps with several places, for this article. OpenStreetMap and other embeddable map services provide other choices, but Google My Maps is the most extensively supported and user-friendly.
Step 2: Make a Unique Map
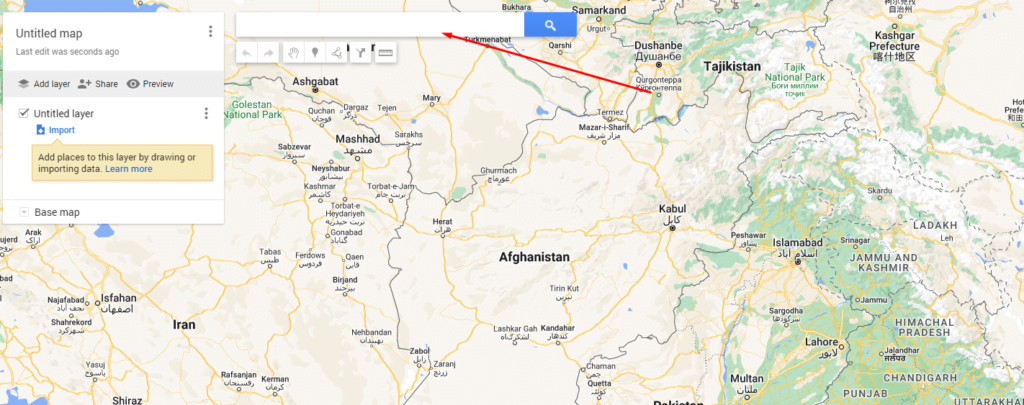
Visit Google My Maps now. Launch your browser, then navigate to Google My Maps.
Make a Fresh Map: The “Create a new map” button should be clicked.
Include Places: To locate the locations you wish to add, use the search bar. After you click on the place, choose “Add to map.” For each place you want to display, repeat these steps.


Add the Search Locations and Give the Title to your map

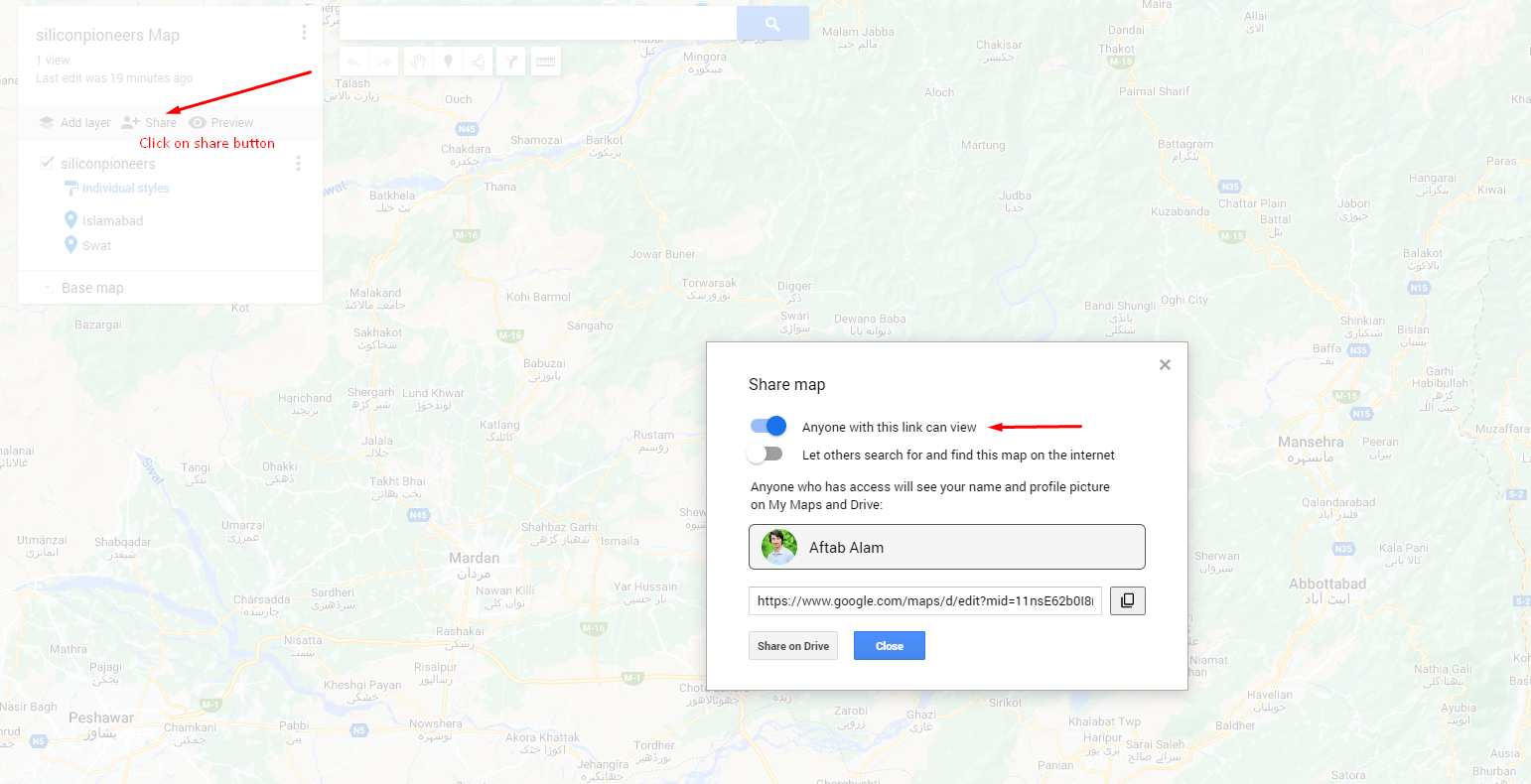
Make Your Map Public

Step 4: Share and Integrate Your Map
Publish the Map: Press the “Share” button. Click “Change” under “Who has access,” then choose “Public on the web.” Anyone with the URL will be able to view your map as a result.
Acquire the Embed Code: To embed the map on your website, click the three dots next to the map’s title. Take a copy of the given HTML code.

Step 5: Embed the Map on Your Website
Open the HTML for your website: To add custom HTML, either open the HTML file where you want the map to appear or utilize the content management system (CMS) on your website.
Copy the embed code. Wherever you want the map to appear, paste the embed code. The code’s width and height parameters can be changed to suit your design requirements.

Conclusion
Without requiring an API key, you can easily integrate a map with various locations on your website, which will improve both user engagement and the operation of your site. Maps are an essential component of any website and are simple to make and modify with tools like Google My Maps.